Learn how to setup a webchat and how to get the code to embed on your website.
Steps
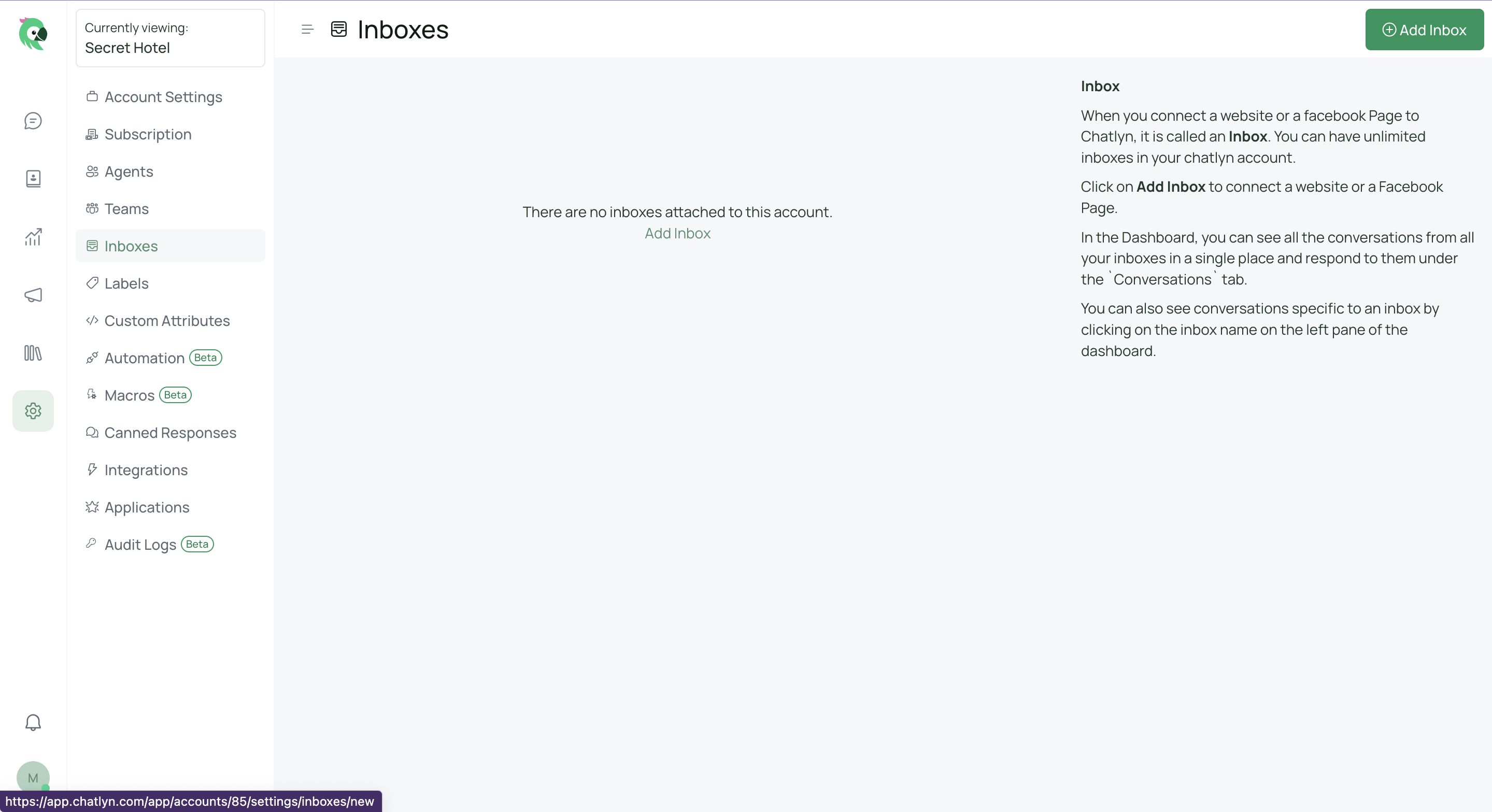
Go to the Inboxes page by clicking on Settings → Inboxes → “Add Inbox” button.

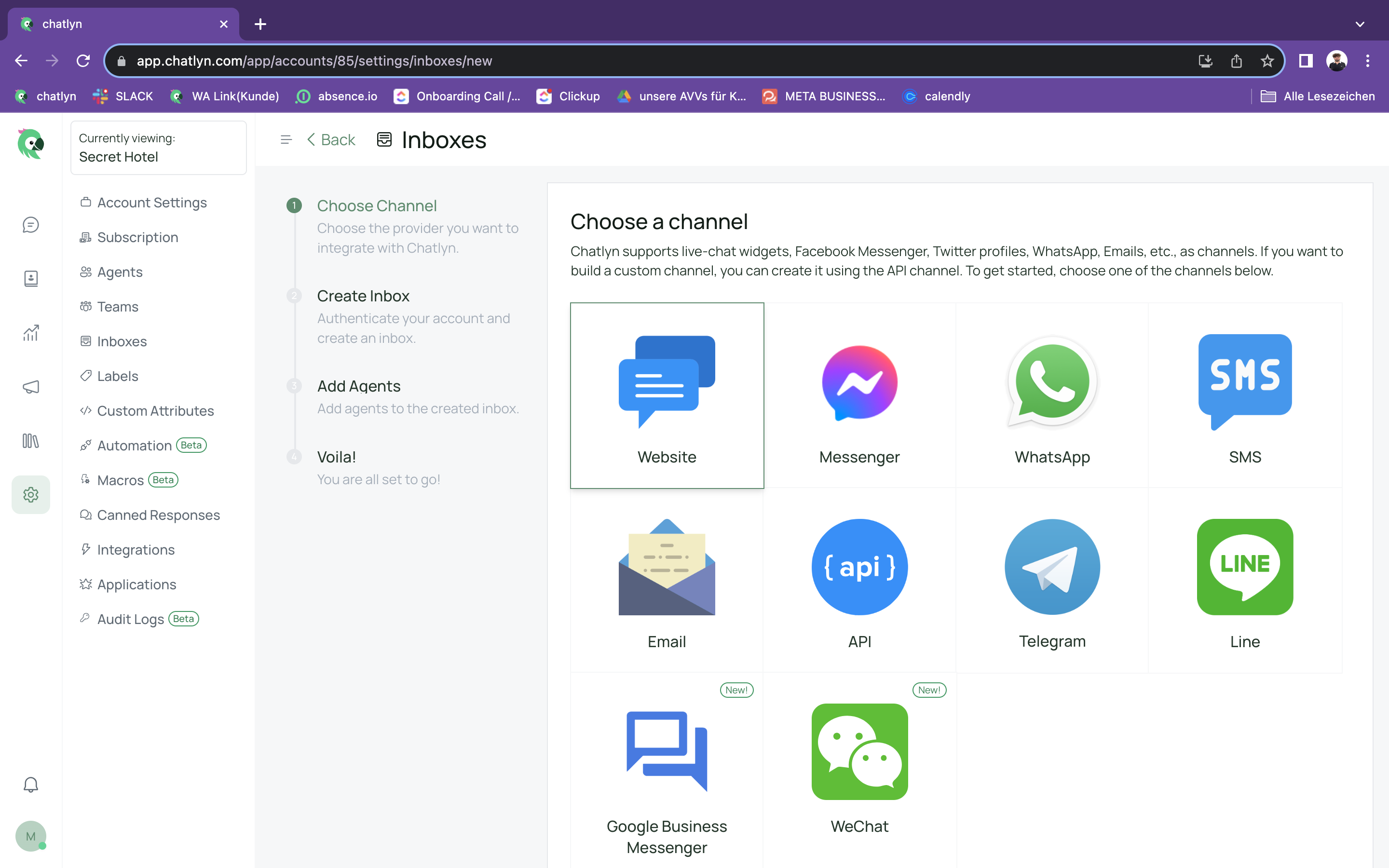
Click on the “Website” icon to create a new website inbox.

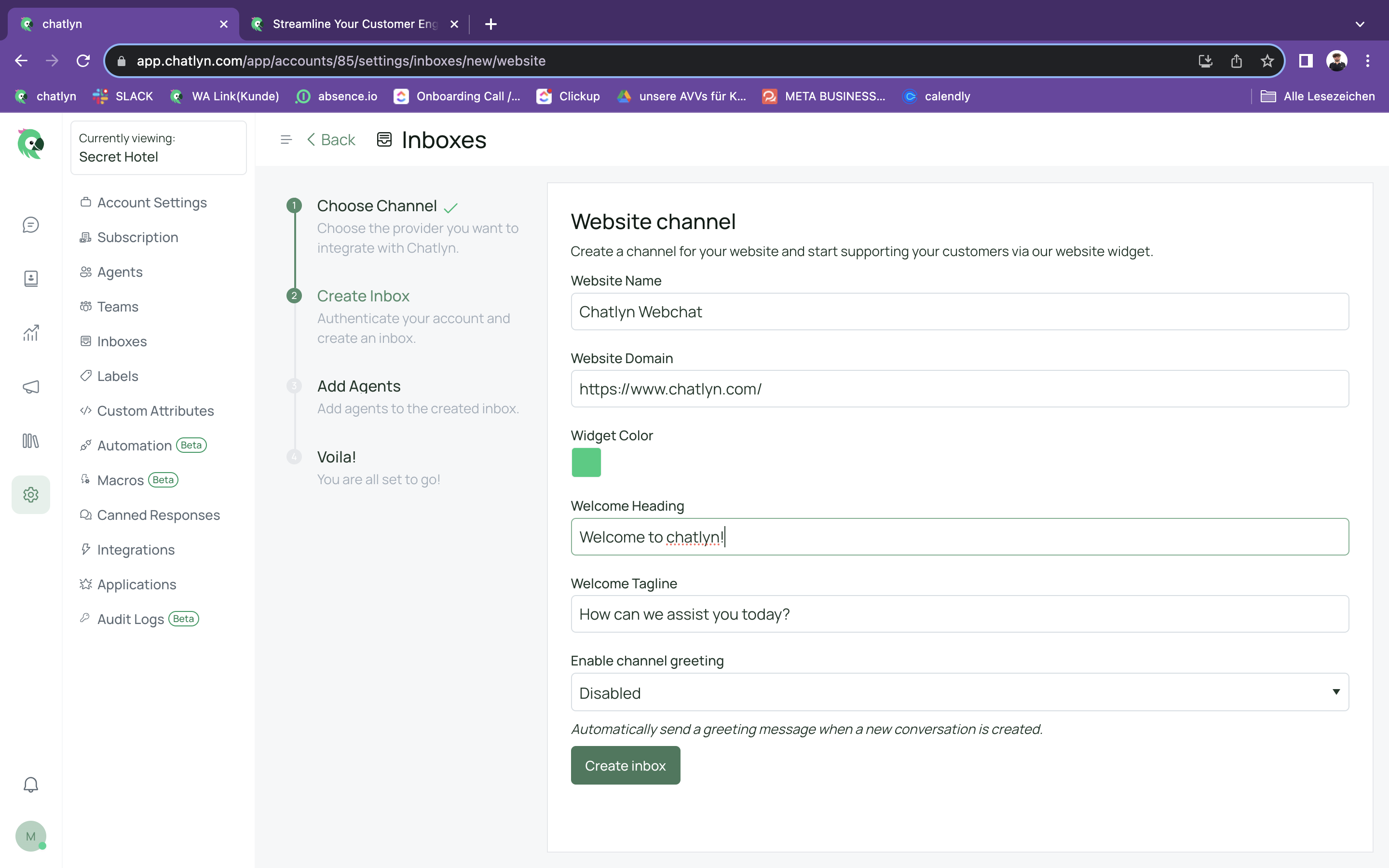
Fill in the details such as the website name, domain, widget color, welcome heading, tagline, and channel greeting message. You can enable or disable the channel greeting. Once you have entered all the required information, click on the “Create Inbox” button.

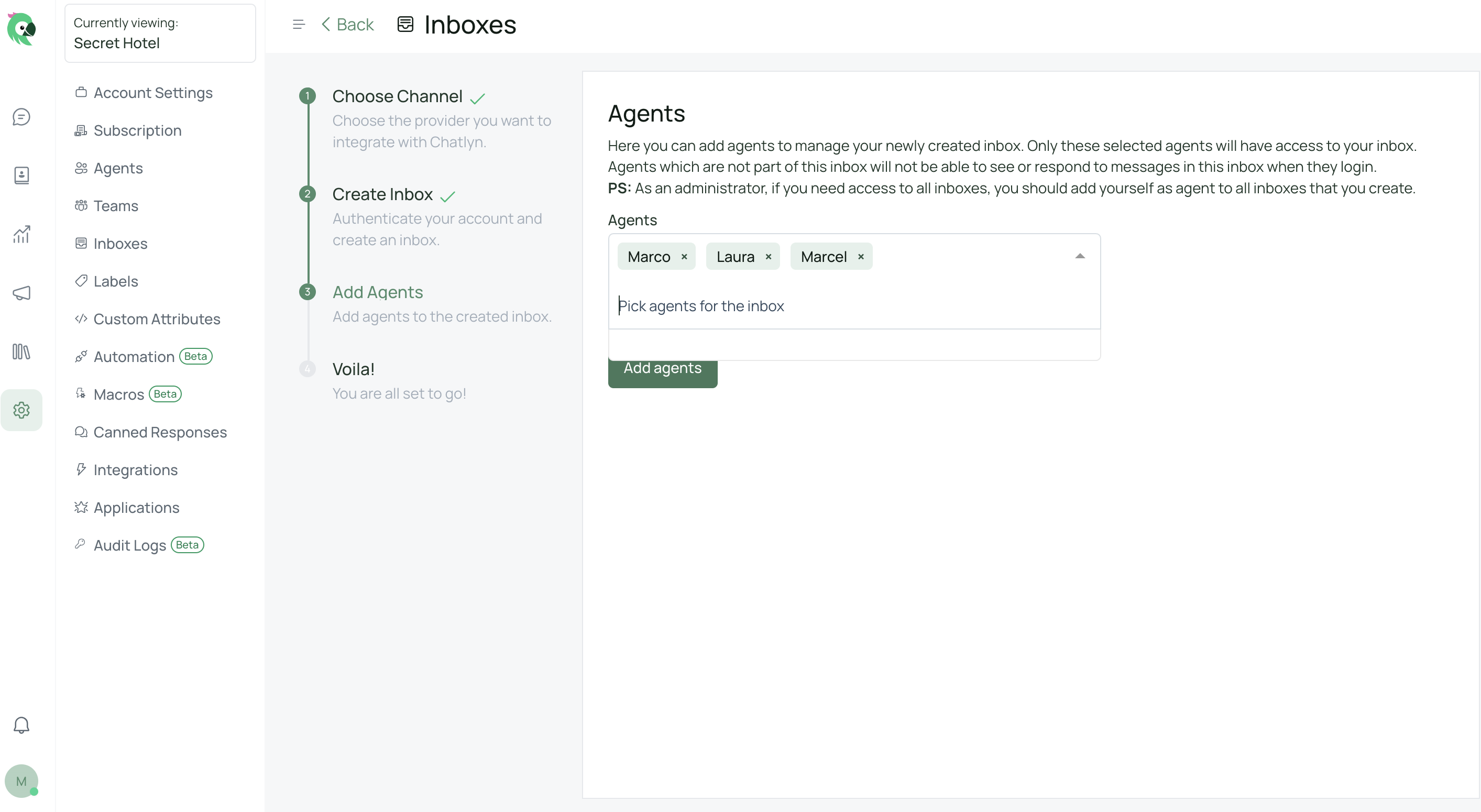
Add agents to the website inbox by selecting them from the drop-down and clicking on the “Add agents” button.

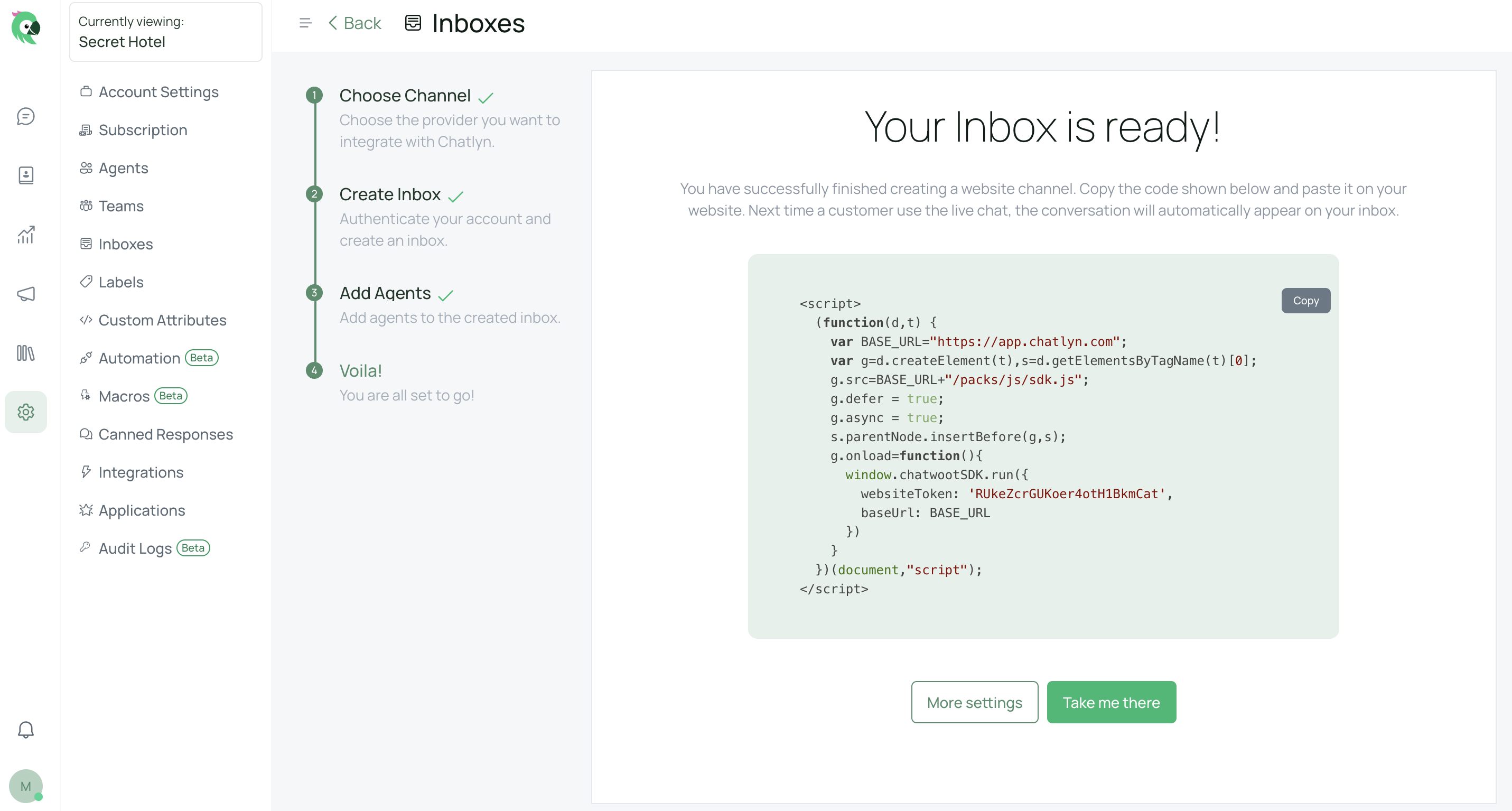
Copy and paste the code snippet shown on the page to your website to add the widget and start supporting your customers.

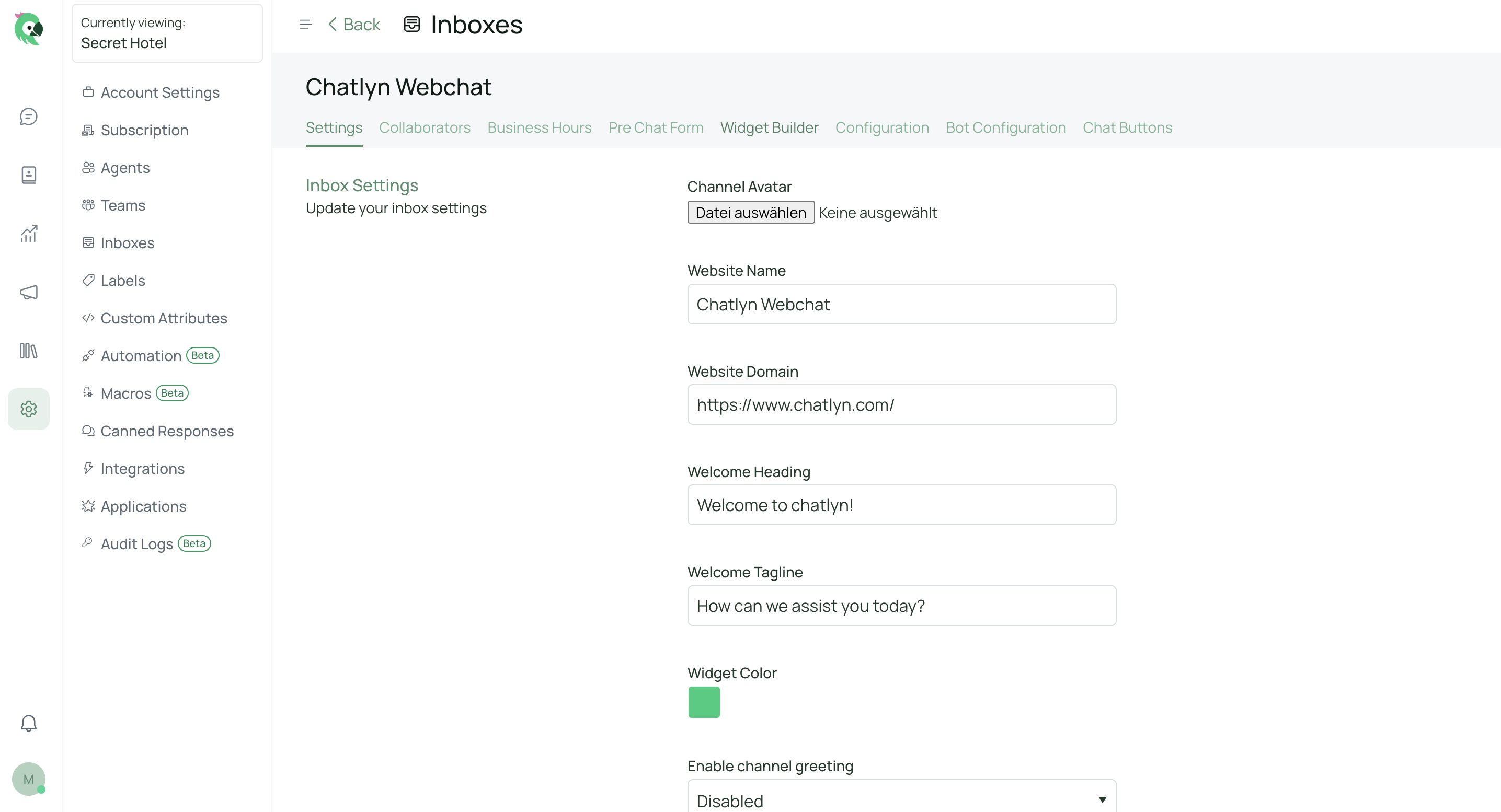
If you want to update the agents who have access to the inbox or configure additional settings, go to the Settings page. Here, you can set up notifications, collaborators, business hours, and a pre-chat form. You can also customize the widget builder settings to make changes to the appearance of the widget.