Learn how to setup a webchat and how to get the code to embed on your website.
Steps
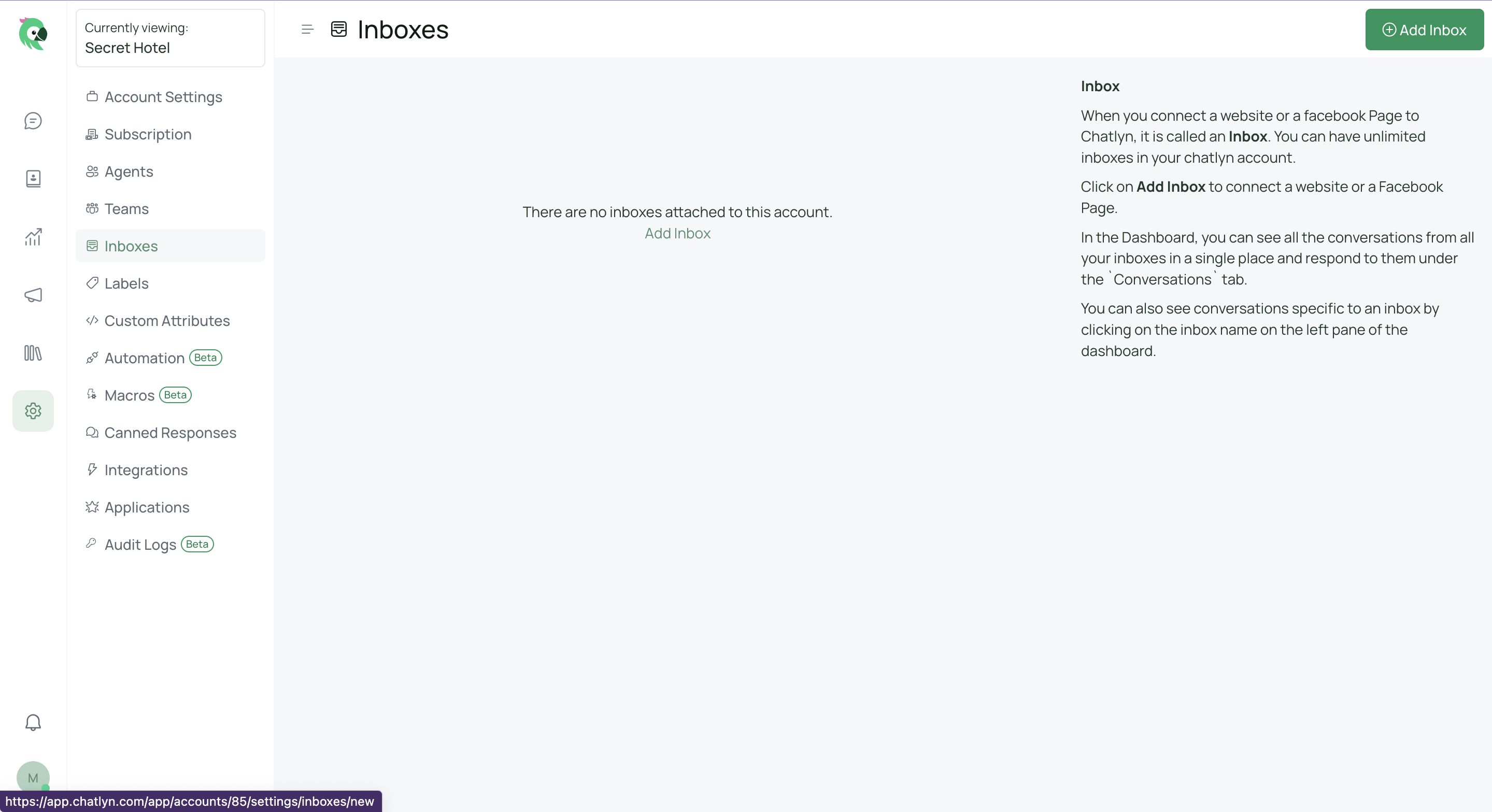
Geh zur Seite Posteingänge, indem du auf Einstellungen → Posteingänge → „Posteingang hinzufügen“ klickst.

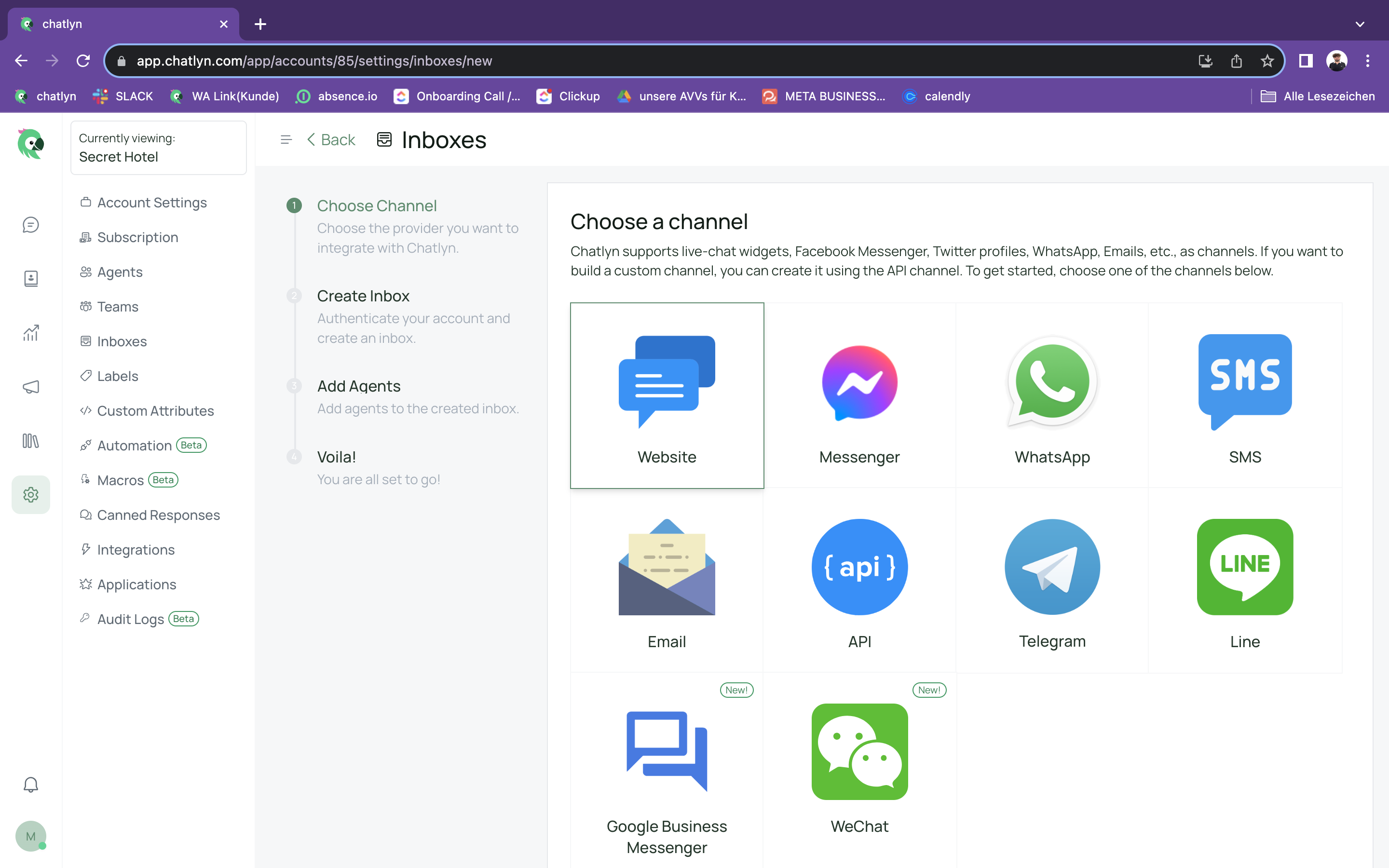
Klicke auf das Symbol „Website“, um einen neuen Website-Posteingang zu erstellen.

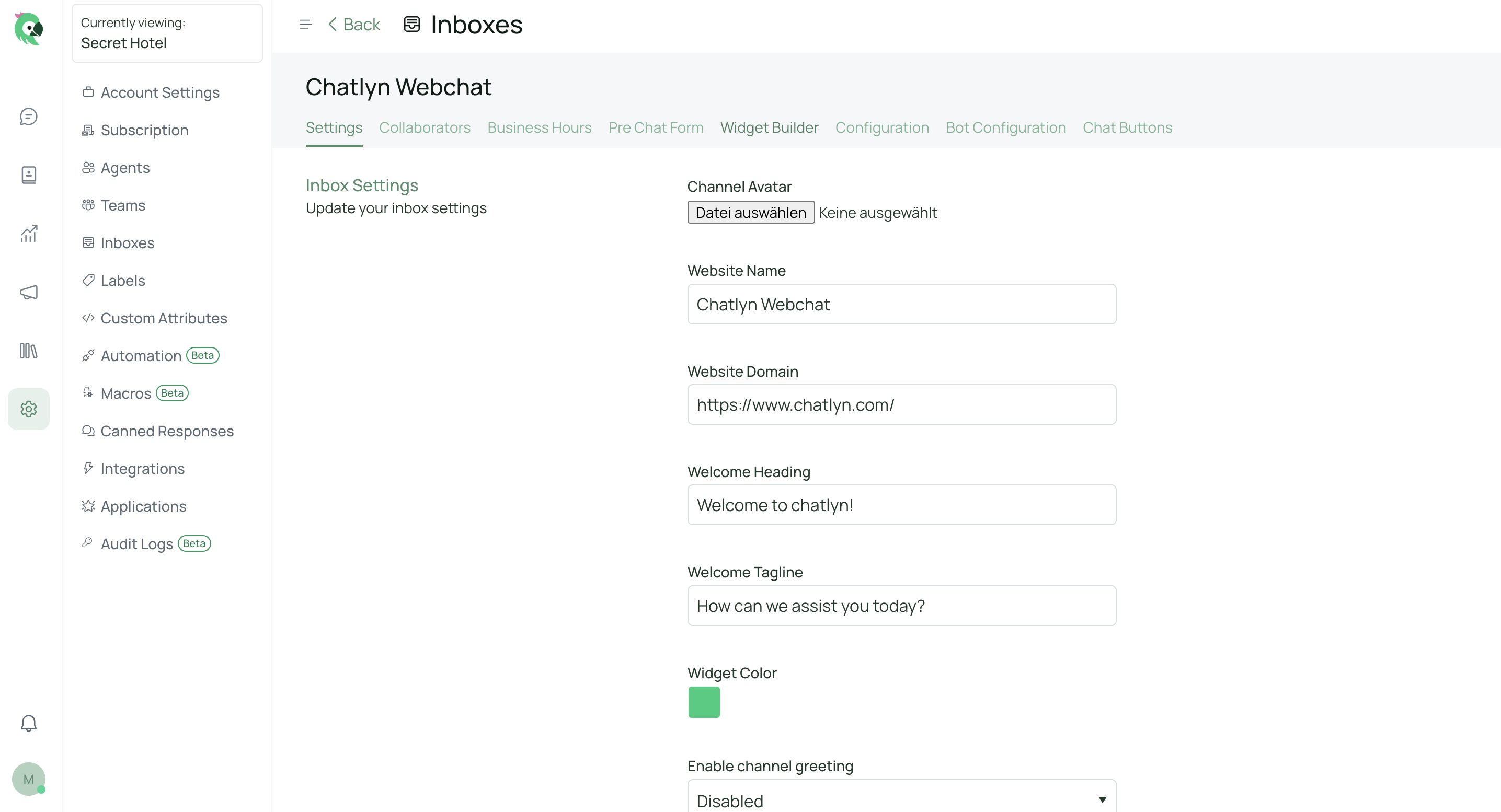
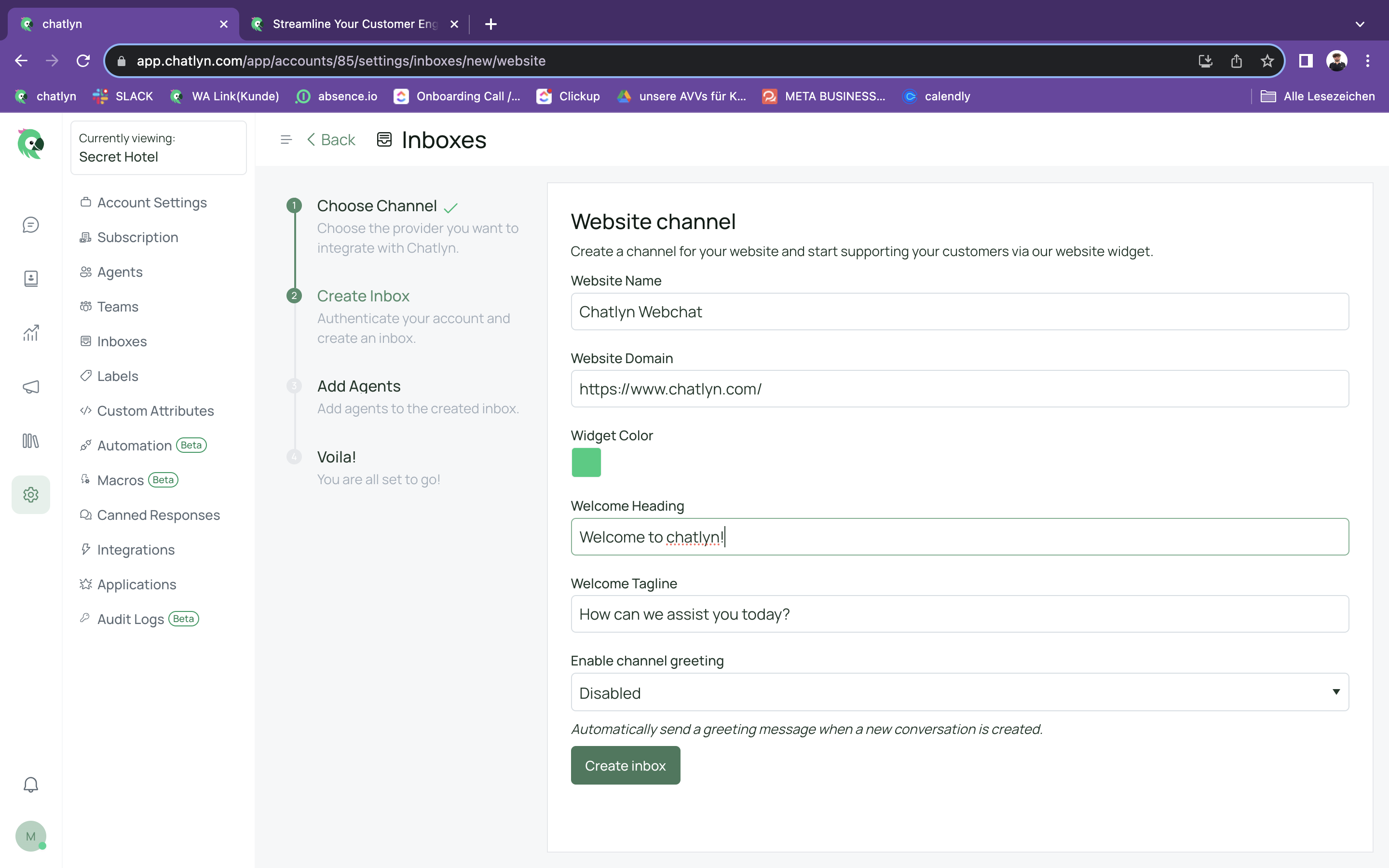
Gib die Details ein, z. B. den Namen der Website, die Domain, die Farbe des Widgets, die Begrüßungsüberschrift, den Slogan und die Channel Greeting Message. Du kannst die Kanalbegrüßung aktivieren oder deaktivieren. Sobald du alle erforderlichen Informationen eingegeben hast, klicke auf die Schaltfläche „Posteingang erstellen“.

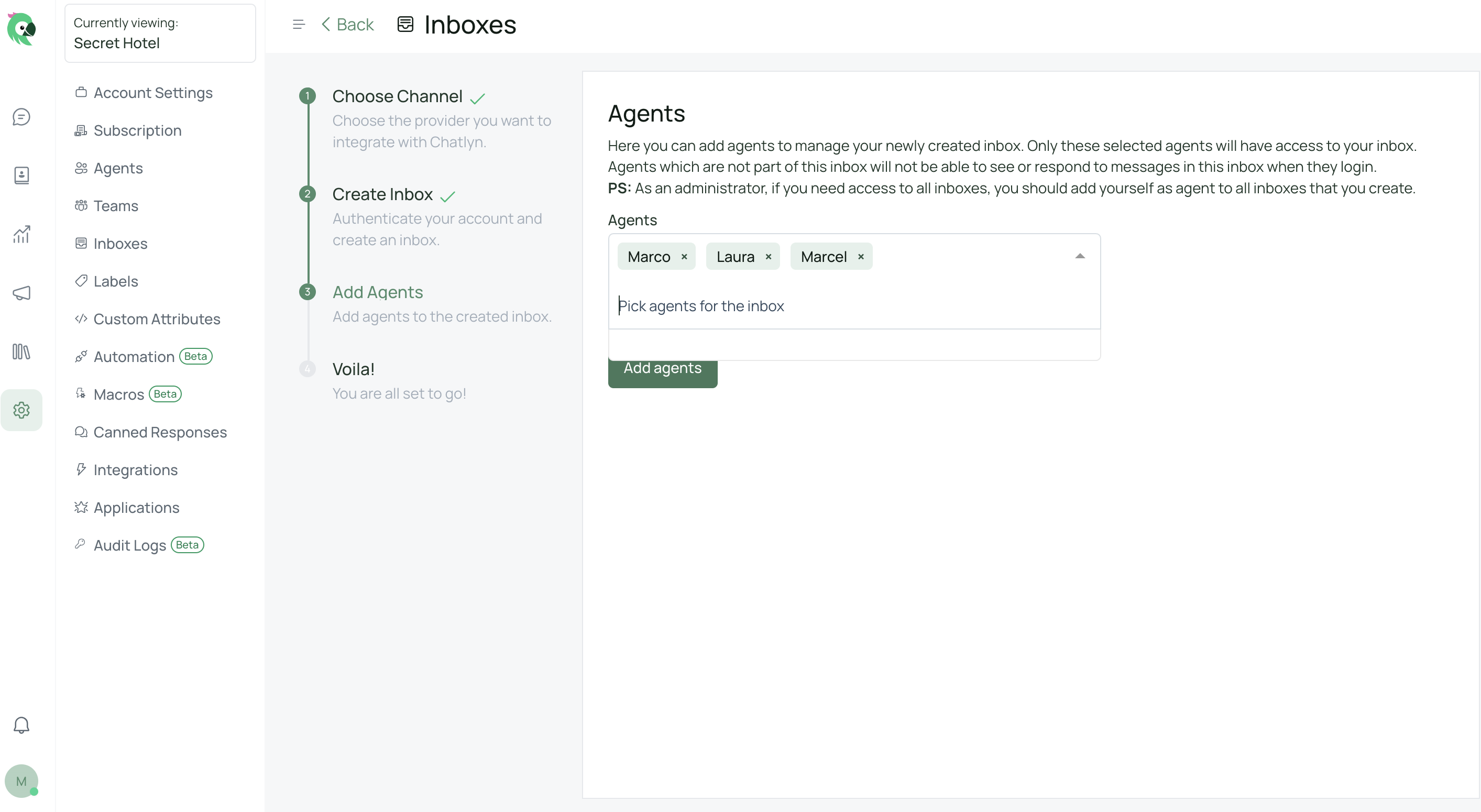
Füge Agenten zum Posteingang der Website hinzu, indem du sie aus der Dropdown-Liste auswählst und auf die Schaltfläche „Agenten hinzufügen“ klickst.

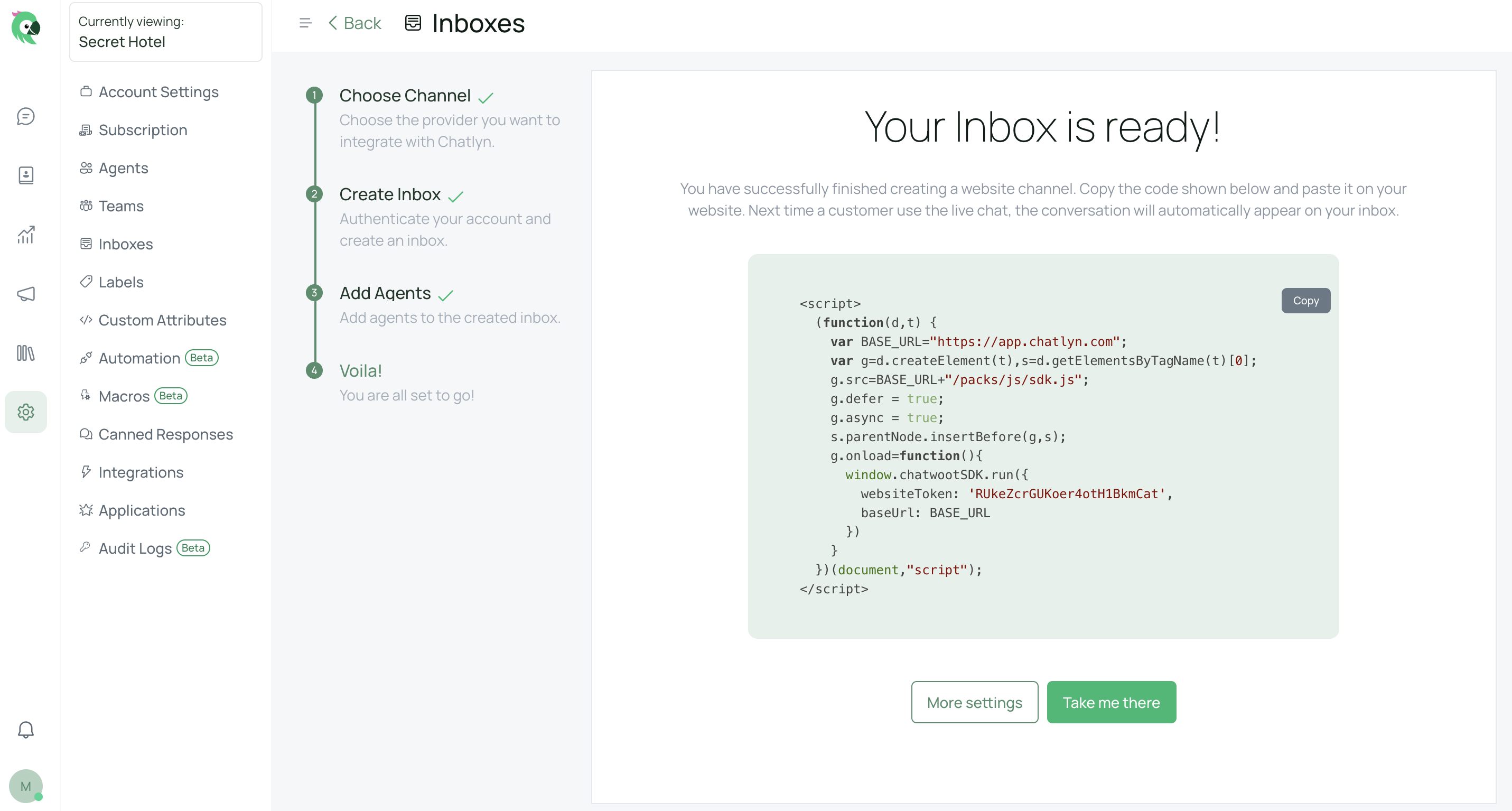
Kopiere den auf der Seite angezeigten Codeschnipsel und füge ihn in deine Website ein, um das Widget hinzuzufügen und deine Kunden zu unterstützen.

Wenn du die Agenten, die Zugriff auf den Posteingang haben, aktualisieren oder weitere Einstellungen vornehmen möchtest, gehe auf die Seite Einstellungen. Hier kannst du Benachrichtigungen, Mitarbeiter, Geschäftszeiten und ein Vor-Chat-Formular einrichten. Du kannst auch die Einstellungen des Widget-Erstellers anpassen, um das Aussehen des Widgets zu verändern.